This morning, I worked on my About page . . .
A week or so ago, I wrote my "back story" for a person who didn't know me. It was fairly long, but I broke it up into sections with headings.
From my reading I've learned that most people don't really read on the internet . . . they scan. So I turned my back story into a set of bullet points. I figured I could write a separate blog post telling the story of each of the bullet points, then link them to the final About page.
This morning, I wrote the first four stories for a total of about 2200 words.
I have maybe 2-3 stories to go . . .
Migration, Consolidation, and Transition
Saturday, November 12, 2011
A week of webinars . . .
This week, I signed up for three online webinars; I attended two of 'em. I took a pass on the third one, a webinar about how to become famous from a person I'd never heard of (just stop and think about that one for a moment . . .).
The first webinar was called "The Seven Hidden Laws to Build a Dynamic Website (that 'tech wizards' wish you didn't know)," run by Seth Leonard and Jeff Goins. The laws boiled down to:
The first webinar was called "The Seven Hidden Laws to Build a Dynamic Website (that 'tech wizards' wish you didn't know)," run by Seth Leonard and Jeff Goins. The laws boiled down to:
- Purpose
- Identity
- Creativity
- Distribution
- Extension
- Receptivity
- Awareness
It was a good presentation, and followed along the lines of a free report I had downloaded from his site earlier. I even got a question answered in the Q&A.
The second webinar was called "Designing an Incredible-Looking Blog without a Designer," run by Corbett Barr of Think Traffic. Again, it was a good presentation that built upon his blog post, and I participated in the Q&A afterwards.
I think I'm up to doing a little tweaking . . .
Monday, October 24, 2011
A word or two about content . . .
Over the weekend, I had several thoughts about Tessellation Nation . . .
- The whole block numbering system is not working; to a first-time visitor, it may as well be Greek--I need to lose it.
- Likewise the symmetry group notation . . .
- I like the idea of a symmetry matrix, like the one I created to show where the wtf symmetry groups fit in.
- I created a new symmetry matrix, with simple, explanatory headings like "Rotate row 90 degrees." I'll use these headings in place of the shorthand notation.
- I'll give the matrix a page of its own, to update as I create blocks/patterns.
- "Blank tessellations to color" continues to be a recurring search engine term, so I'll continue to produce blank patterns.
- As long as the patterns are simple, I'll demonstrate reducing multi-shape tessellations to single-shape tessellations.
- I'll write a new section showing how to create motifs to use, and incorporate blocks/patterns using additional motifs.
Thursday, October 20, 2011
Time to set some goals . . .
Since this will essentially be a brand new blog, I've been reading articles on planning a blog . . .
Building a Blog Plan for Success
5 Tips to Create a Blog Plan for Long-Term Success
Blog Plan
. . . among others. One thing all the articles mentioned was setting achievable goals for yourself. So, I pulled out a sheet of paper and made a list of things I wanna accomplish through the blog.
And, I'll have to set new goals as I achieve the old ones . . .
Building a Blog Plan for Success
5 Tips to Create a Blog Plan for Long-Term Success
Blog Plan
. . . among others. One thing all the articles mentioned was setting achievable goals for yourself. So, I pulled out a sheet of paper and made a list of things I wanna accomplish through the blog.
- Book speaking engagements (quilt guilds, etc.)
- Book technique workshops (quilt guilds, etc.)
- Sell books
- Sell patterns
- Sell quilts
- Teach
- Block design
- Symmetry
- Tessellations
- Foundation piecing
- Color theory
- Large-scale Celtic knots
And, I'll have to set new goals as I achieve the old ones . . .
Tuesday, October 18, 2011
Launch Date: January 1, 2012 . . .
I am not merely combining my Internet real estate, I'm launching a new blog with the best parts of the old ones . . .
I came to this decision yesterday. Here's what I plan to do about it:
I came to this decision yesterday. Here's what I plan to do about it:
- My About page will be my front page; the page will have two sections. The first section will be about me, with bullet points of the highlights of my career linked to longer stories (no need in making readers read EVERYTHING about me in a long page of prose). The second section will be about the blog and it's mission statement.
- The upper navigation bar will link to the blog and to items that are separate: portfolio, for instance.
- As I mentioned before, the three lower navigation boxes will lead to three separate menus, one each for Nacho Grandma's Quilts, Tessellation Nation, and Knotty Celtic Knots (which I may rename "The Daily Knot").
- Since there will be little from the old website/blogs with a direct correlation to the new site, I'll have ALL redirections point to the front page of the new site.
Saturday, October 15, 2011
But ya gotta have a theme . . .
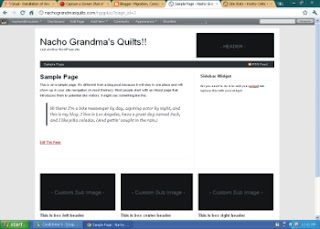
After several false starts, I downloaded a new theme for my blog. Since I'm using WordPress as a CMS (Content Management System), I chose a theme with a static front page. Here's a screen shot of the front page:
The black rectangle in the upper right corner is for a header picture or maybe even a logo. The large black rectangle in the middle on the left is for a picture for the featured post (I think). I plan on using the three boxes at the bottom for navigation. Since I basically have three blogs in one, each of these boxes will contain a separate navigation menu for each: Nacho Grandma's Quilts, Tessellation Nation, and Knotty Celtic Knots.
Here's a screen shot of a typical Page layout:
What I like about this is that the three boxes show up at the bottom of the Page.
And, here's a screen shot of a typical blog post:
You guessed it!! The navigation boxes are at the bottom of the screen!!
Now, it's time to go off and do some planning . . .
The black rectangle in the upper right corner is for a header picture or maybe even a logo. The large black rectangle in the middle on the left is for a picture for the featured post (I think). I plan on using the three boxes at the bottom for navigation. Since I basically have three blogs in one, each of these boxes will contain a separate navigation menu for each: Nacho Grandma's Quilts, Tessellation Nation, and Knotty Celtic Knots.
Here's a screen shot of a typical Page layout:
What I like about this is that the three boxes show up at the bottom of the Page.
And, here's a screen shot of a typical blog post:
You guessed it!! The navigation boxes are at the bottom of the screen!!
Now, it's time to go off and do some planning . . .
Thursday, October 13, 2011
Playing with Fire(zilla FTP) . . . and, coming up with my own solutions!!
Last night, I downloaded Firezilla FTP and setup user names and passwords for the three domains I'll be working with during this period.
I played with the program for a bit, mainly looking at how to transfer files from the server to my computer and back again. Looking at it like this, I can see that my designer/webmaster partitioned each of the pages of my website into its own separate folder. Hopefully, I can improve on that . . .
The book on migrating the website to WordPress suggests installing WordPress in the root directory of the domain, then renaming a file to temporarily hide WordPress from prying eyes while I work on it. Then, as things progress, it's suggested to switch the WordPress installation on and off to check things. It sounds like a disaster-in-the-making.
Today, I installed WordPress in a subdirectory of my domain. Now, I have a slightly different login protocol, but there's a WordPress installation, free and clear to play with. First, I want to change the theme, then I'll start the process of migrating information from the website to WordPress. A second book I'm referring to is Head First WordPress, by Jeff Siarto. It has a good chapter on CMS (content management system).
Once I have the WordPress website the way I want it, all it takes is moving/copying a couple of files and voila!! I have a new website in place, without any hassles (I hope).
Next step: install a new theme . . .
I played with the program for a bit, mainly looking at how to transfer files from the server to my computer and back again. Looking at it like this, I can see that my designer/webmaster partitioned each of the pages of my website into its own separate folder. Hopefully, I can improve on that . . .
The book on migrating the website to WordPress suggests installing WordPress in the root directory of the domain, then renaming a file to temporarily hide WordPress from prying eyes while I work on it. Then, as things progress, it's suggested to switch the WordPress installation on and off to check things. It sounds like a disaster-in-the-making.
Today, I installed WordPress in a subdirectory of my domain. Now, I have a slightly different login protocol, but there's a WordPress installation, free and clear to play with. First, I want to change the theme, then I'll start the process of migrating information from the website to WordPress. A second book I'm referring to is Head First WordPress, by Jeff Siarto. It has a good chapter on CMS (content management system).
Once I have the WordPress website the way I want it, all it takes is moving/copying a couple of files and voila!! I have a new website in place, without any hassles (I hope).
Next step: install a new theme . . .
Subscribe to:
Posts (Atom)